Guidelines and best practices for using images on your website
Imagery – whether illustration or photography – is your first visual impression on your user. Not only does it set the tone of voice for your institution, it reaches the user on a personal level. It’s a subtle language between you and your users that can be used for calls to action or brand support.
Our team takes this deeply into consideration when designing your website, and we want to provide you with the same tips we use when choosing imagery. This will help you keep the original look and feel of your website as well as uphold the integrity of the design over time. We’re in this with you – for the long haul!
Choosing imagery
Use imagery to express a distinctive voice and exemplify creative excellence. Photographic stock and clip art is neither specific nor interpretive. Before choosing imagery, ask yourself a few things:
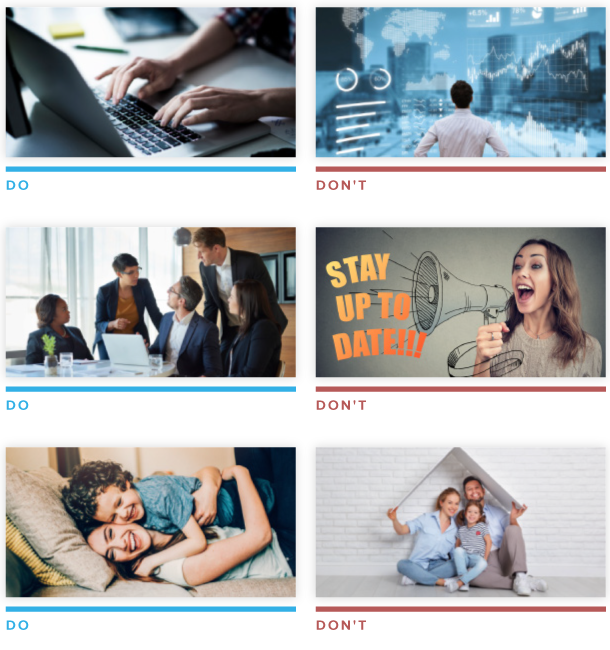
Is it emotionally authentic?
No matter what emotion or feeling you’re trying to capture, make sure it strikes a good balance of being both straightforward and subtle.
Is it happening in a real place?
Too many stock photos take place in an empty white space. In real life, there are no blank white backdrops. Things happen in living rooms, parks, shops and offices.
Do these people look convincing?
Before choosing an image, ask yourself if the people in the photo feel like real people. Can you imagine seeing them in your everyday life? Are they someone you’d come across at a neighborhood cafe, in your office, or on the bus? Are they feeling something you’ve felt? A good stock photo conveys these things.
Things to avoid:
- Using cliché or overused photos
- Creating bad clipping paths and/or marks
- Using photos unrelated to your content
- Buying the low resolution version because it’s cheaper
- Using imagery that looks outdated or non-professional
- Using pictures that look over-posed
- Using images with text (this will not be picked up by SEO and may not be legible as images respond to smaller viewports)

Tips and tricks
- Prior to uploading your images to the CMS, we recommend you crop, resize, and/or compress images using an image-editing application, such as Adobe Photoshop.
- Please note, you can find exact sizes for each of the image styles used on your website in your institution’s style guide, provided during your implementation.
- To maintain site speed and avoid increased loading time, we recommend assets uploaded to the CMS do not exceed 300kb.
- Jack Henry™ uses Getty Images to purchase photos. Due to our licensing agreement, assets purchased by Jack Henry during the project are intended to be used only on your Jack Henry website and not for any other purposes.
ADA compliance best practices
- Do not use photos with text for advertisement purposes. Text placed on an image is not ideal for responsive design, cannot be guaranteed to show on all viewports, and is not ADA compliant. Text graphically placed on images cannot be read by screen readers and, therefore, will go unnoticed by visually impaired visitors.
- When uploading images to the CMS, enter a brief image description. This will be used by screen readers for a visually impaired user.
- When saving your assets prior to upload, do not use spaces in your file names. Instead, use hyphens or underscores, if needed.
For a more in-depth guide to our tips and best practices for ADA compliance on your website, see our ADA compliance guide.